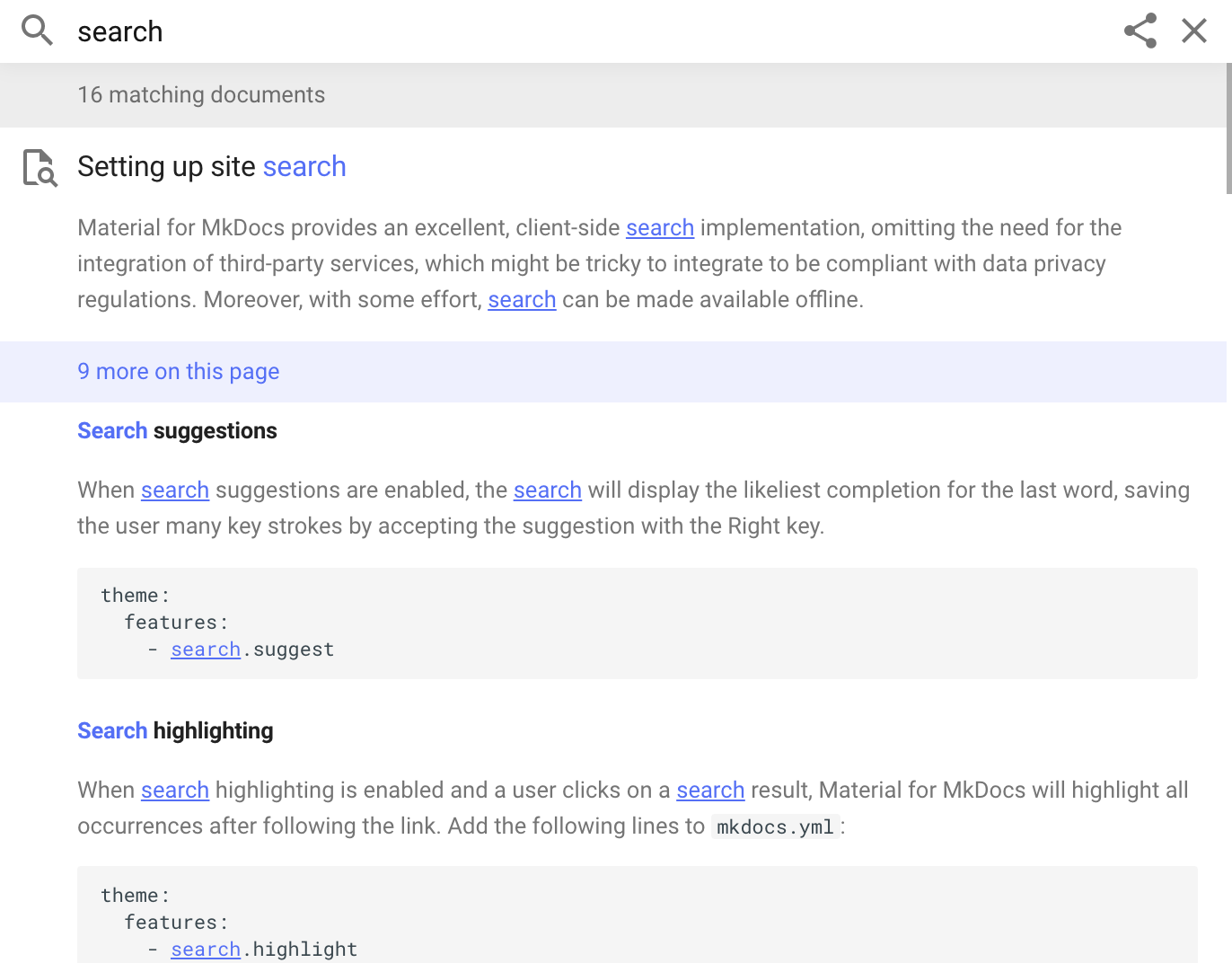
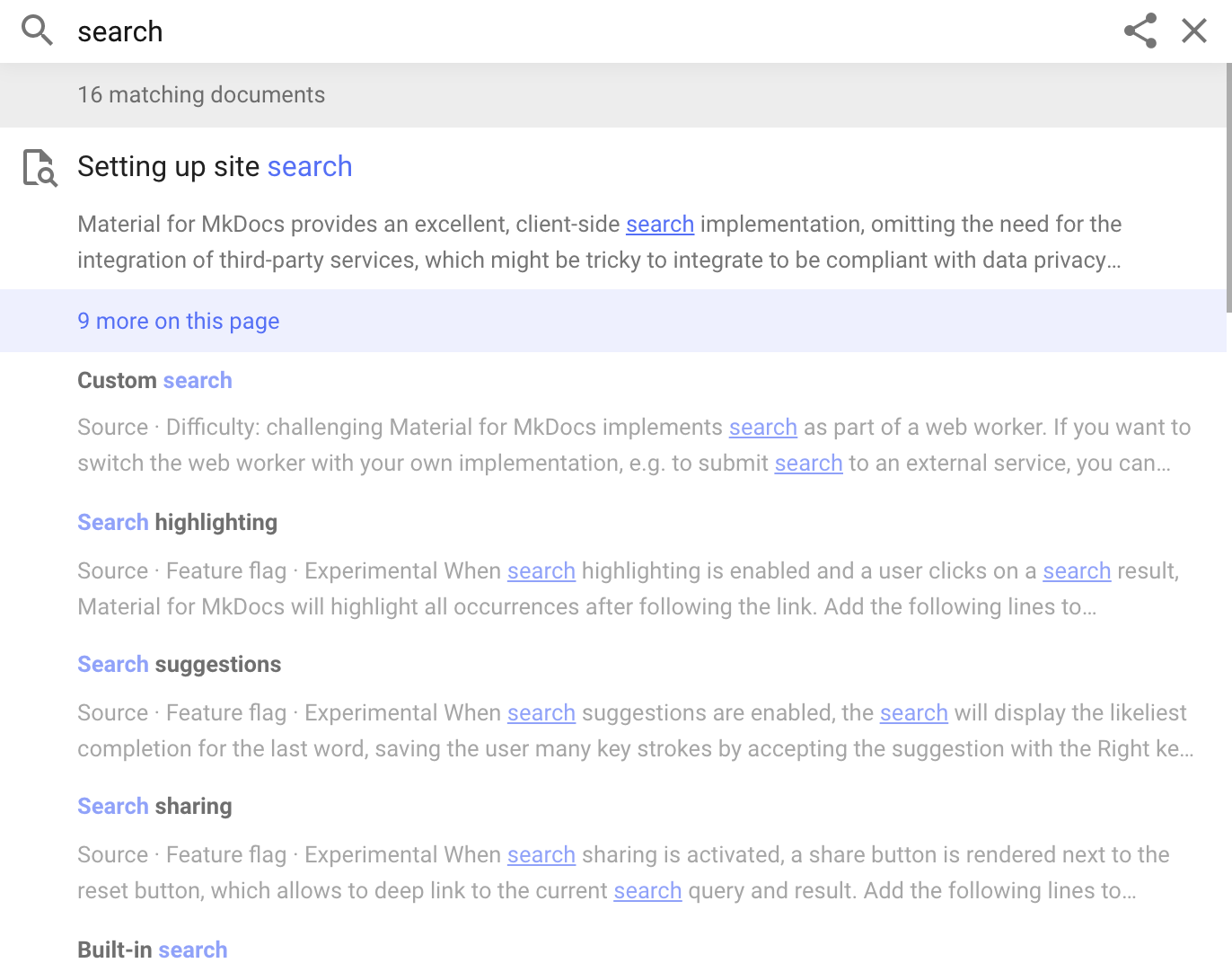
Setting up site search¶
Material for MkDocs provides an excellent client-side search implementation, omitting the need for the integration of third-party services, which might not be compliant with privacy regulations. Moreover, search even works offline, allowing users to download your documentation.
Configuration¶
Built-in search plugin¶
0.1.0 · Plugin
The built-in search plugin integrates seamlessly with Material for MkDocs, adding multilingual client-side search with lunr and lunr-languages. It's enabled by default, but must be re-added to mkdocs.yml when other plugins are used:
The following configuration options are supported:
lang-
Default: automatically set – This option allows to include the language-specific stemmers provided by lunr-languages. Note that Material for MkDocs will set this automatically based on the site language, but it may be overridden, e.g. to support multiple languages:
The following languages are supported:
ar– Arabicda– Danishde– Germandu– Dutchen– Englishes– Spanishfi– Finnishfr– Frenchhu– Hungarianit– Italianja– Japaneseno– Norwegianpt– Portuguesero– Romanianru– Russiansv– Swedishth– Thaitr– Turkishvi– Vietnamese
Material for MkDocs goes to great lengths to support languages that are not part of this list by automatically falling back to the stemmer yielding the best result.
separator-
Default: automatically set – The separator for indexing and query tokenization can be customized, making it possible to index parts of words separated by other characters than whitespace and
-, e.g. by including.:- Tokenization itself is carried out by lunr's default tokenizer, which doesn't allow for lookahead or multi-character separators. For more finegrained control over the tokenization process, see the section on tokenizer lookahead.
prebuild_index-
5.0.0 · Deprecated · 8.0.0 · Default:
false– MkDocs can generate a prebuilt index of all pages during build time, which provides performance improvements at the cost of more bandwidth, as it reduces the build time of the search index:Note that this configuration option was removed, as the new search plugin generates up to 50% smaller search indexes, doubling search performance.
Chinese language support¶
Sponsors only · insiders-4.14.0 · Experimental
Insiders adds search support for the Chinese language (see our blog article from May 2022) by integrating with the text segmentation library jieba, which can be installed with pip.
If jieba is installed, the built-in search plugin automatically detects Chinese characters and runs them through the segmenter. The following configuration options are available:
jieba_dict-
insiders-4.17.2 · Default: none – This option allows for specifying a custom dictionary to be used by jieba for segmenting text, replacing the default dictionary:
-
The following alternative dictionaries are provided by jieba:
- dict.txt.small – 占用内存较小的词典文件
- dict.txt.big – 支持繁体分词更好的词典文件
-
jieba_dict_user-
insiders-4.17.2 · Default: none – This option allows for specifying an additional user dictionary to be used by jieba for segmenting text, augmenting the default dictionary:
User dictionaries can be used for tuning the segmenter to preserve technical terms.
Rich search previews¶
Sponsors only · insiders-3.0.0 · Experimental
Insiders ships rich search previews as part of the new search plugin, which will render code blocks directly in the search result, and highlight all occurrences inside those blocks:


Tokenizer lookahead¶
Sponsors only · insiders-3.0.0 · Experimental
Insiders allows for more complex configurations of the separator setting as part of the new search plugin, yielding more influence on the way documents are tokenized:
The following section explains what can be achieved with tokenizer lookahead:
PascalCase and camelCase are used as naming conventions in many programming languages. By adding this match group to the separator, words are split at case changes, tokenizing the word PascalCase into Pascal and Case, so both terms can be searched individually.
When . is added to the separator, version numbers would be split into parts, rendering them undiscoverable via search. By adding this match group, a small lookahead is introduced, so version numbers will remain as they are, and can be found through search.
If your documentation includes HTML/XML code examples, you may want to allow users to find specific tag names. Unfortunately, the < and > control characters are encoded in code blocks as < and >. Adding this expression to the separator allows for just that.
Search suggestions¶
7.2.0 · Feature flag · Experimental
When search suggestions are enabled, the search will display the likeliest completion for the last word which can be accepted with the Right key. Add the following lines to mkdocs.yml:
Searching for search su yields search suggestions as a suggestion.
Search highlighting¶
7.2.0 · Feature flag · Experimental
When search highlighting is enabled and a user clicks on a search result, Material for MkDocs will highlight all occurrences after following the link. Add the following lines to mkdocs.yml:
Searching for code blocks highlights all occurrences of both terms.
Search sharing¶
7.2.0 · Feature flag · Experimental
When search sharing is activated, a share button is rendered next to the reset button, which allows to deep link to the current search query and result. Add the following lines to mkdocs.yml:
When a user clicks the share button, the URL is automatically copied to the clipboard.
Usage¶
Search boosting¶
8.3.0 · Experimental
When Metadata is enabled, pages can be boosted in search with custom front matter, which will make them rank higher. Add the following lines at the top of a Markdown file:
When boosting pages, be gentle and start with low values.
Search exclusion¶
Sponsors only · insiders-3.1.0 · Experimental
When Metadata is enabled, pages can be excluded from search with custom front matter, removing them from the index. Add the following lines at the top of a Markdown file:
Excluding sections¶
When Attribute Lists is enabled, specific sections of pages can be excluded from search by adding the { data-search-exclude } pragma after a Markdown heading:
Excluding blocks¶
When Attribute Lists is enabled, specific sections of pages can be excluded from search by adding the { data-search-exclude } pragma after a Markdown inline- or block-level element:
Customization¶
The search implementation of Material for MkDocs is probably its most sophisticated feature, as it tries to balance a great typeahead experience, good performance, accessibility, and a result list that is easy to scan. This is where Material for MkDocs deviates from other themes.
The following section explains how search can be customized to tailor it to your needs.
Query transformation¶
When a user enters a query into the search box, the query is pre-processed before it is submitted to the search index. Material for MkDocs will apply the following transformations, which can be customized by extending the theme:
export function defaultTransform(query: string): string {
return query
.split(/"([^"]+)"/g) /* (1)! */
.map((terms, index) => index & 1
? terms.replace(/^\b|^(?![^\x00-\x7F]|$)|\s+/g, " +")
: terms
)
.join("")
.replace(/"|(?:^|\s+)[*+\-:^~]+(?=\s+|$)/g, "") /* (2)! */
.trim() /* (3)! */
}
-
Search for terms in quotation marks and prepend a
+modifier to denote that the resulting document must contain all terms, converting the query to anANDquery (as opposed to the defaultORbehavior). While users may expect terms enclosed in quotation marks to map to span queries, i.e. for which order is important,lunrdoesn't support them, so the best we can do is to convert the terms to anANDquery. -
Replace control characters which are not located at the beginning of the query or preceded by white space, or are not followed by a non-whitespace character or are at the end of the query string. Furthermore, filter unmatched quotation marks.
-
Trim excess whitespace from left and right.
If you want to switch to the default behavior of the mkdocs and readthedocs themes, both of which don't transform the query prior to submission, or customize the transform function, you can do this by overriding the config block:
{% extends "base.html" %}
{% block config %}
{{ super() }}
<script>
var __search = {
transform: function(query) {
return query
}
}
</script>
{% endblock %}
The transform function will receive the query string as entered by the user and must return the processed query string to be submitted to the search index.
Custom search¶
Material for MkDocs implements search as part of a web worker. If you want to switch the web worker with your own implementation, e.g. to submit search to an external service, you can add a custom JavaScript file to the docs directory and override the config block:
{% extends "base.html" %}
{% block config %}
{{ super() }}
<script>
var __search = {
worker: "<url>"
}
</script>
{% endblock %}
Communication with the search worker is implemented using a designated message format using discriminated unions, i.e. through the type property of the message. See the following interface definitions to learn about the message formats:
The sequence and direction of messages is rather intuitive:
-
SearchSetupMessage -
SearchReadyMessage -
SearchQueryMessage -
SearchResultMessage