Setting up tags¶
Material for MkDocs adds first-class support for categorizing pages with tags, which adds the possibility to group related pages and make them discoverable via search and a dedicated tags index. If your documentation is large, tags can help to discover relevant information faster.
Configuration¶
Built-in tags plugin¶
8.2.0 · Plugin · Experimental
The built-in tags plugin adds the ability to categorize any page with tags as part of the front matter of the page. In order to add support for tags, add the following lines to mkdocs.yml:
The following configuration options are available:
tags_file-
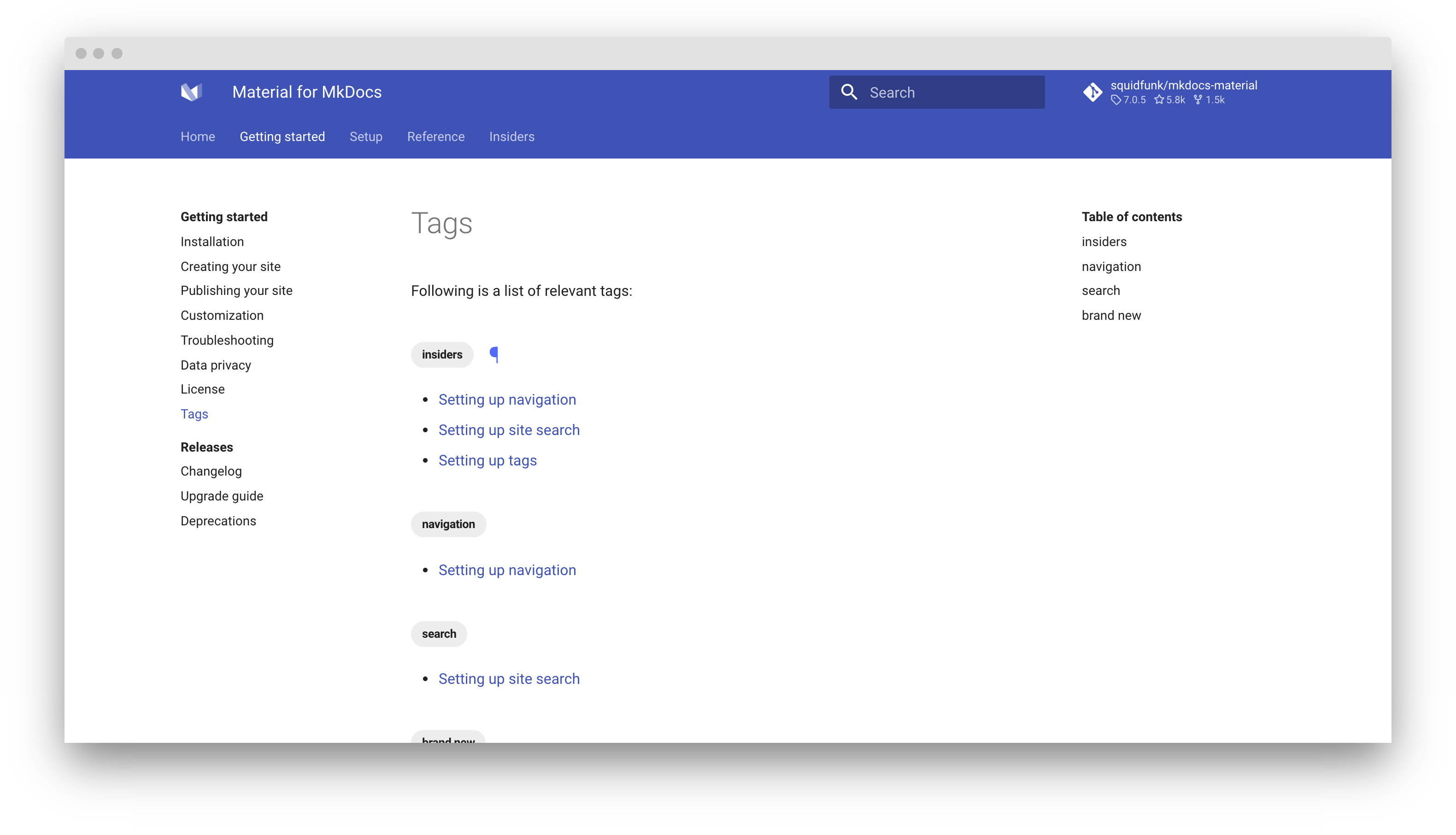
Default: none – This option specifies which file should be used to render the tags index. See the section on adding a tags index for more information. If this option is specified, tags will become clickable, pointing to the corresponding section in the tags index:
The page holding the tags index can be linked anywhere in the
navsection ofmkdocs.yml. Note, however, that this options is not required – only use it if you want a tags index page. tags_extra_files-
insiders-4.20.0 · Default: none – This option allows to define additional pages to render subsets of the tags index, in order to provide scoped tags indexes for specific sections:
-
Each page can be assigned a list of tag identifiers, which must be defined as part of
extra.tagsinmkdocs.yml:In this example, all pages with the tag
Compatibilitywill be included in the additional tags index oncompatibility.md, all pages defining at least one of the tagsHTML5,JavaScriptorCSSwill be included in the additional tags index onweb.md.
See #3864 for additional use cases.
-
Tag icons¶
Sponsors only · insiders-4.13.0 · Experimental
Each tag can be associated with an icon, which is then rendered inside the tag. Before assigning icons to tags, associate each tag with a unique identifier, by adding the following to mkdocs.yml:
-
The identifier can only include alphanumeric characters, as well as dashes and underscores. For example, if you have a tag
Compatibility, you can setcompatas an identifier:Identifiers can be reused between tags. Tags which are not explicitly associated will use the default tag icon which is
Next, each identifier can be associated with an icon, or even a custom icon, by adding the following lines to mkdocs.yml under the theme.icon configuration setting:
-
Enter a few keywords to find the perfect icon using our icon search and click on the shortcode to copy it to your clipboard:
Expand to inspect example
Usage¶
Adding tags¶
When both, the built-in tags plugin and Metadata extension are enabled, tags can be added for a document with custom front matter. Add the following lines at the top of a Markdown file:
The page will now render with those tags above the main headline and within the search preview, which now allows to find pages by tags.
How to set tags for an entire folder?
With the help of the built-in meta plugin, you can ensure that tags are set for an entire section and all nested pages, by creating a .meta.yml in the corresponding folder with the following content:
The tags set in .meta.yml are merged and deduplicated with the tags defined for a page, which means you can define common tags in .meta.yml and then add specific tags for each page. The tags in .meta.yml are appended.
Adding a tags index¶
The built-in tags plugin allows to define a file to render a tags index, which can be any page that is part of the nav section. To add a tags index, create a page, e.g. tags.md:
The [TAGS] marker specifies the position of the tags index, i.e. it is replaced with the actual tags index when the page is rendered. You can include arbitrary content before and after the marker:
Hiding tags on a page¶
While the tags are rendered above the main headline, sometimes, it might be desirable to hide them for a specific page, which can be achieved by using the Metadata extension: